Designing For Your Users
Kelsea Schreiner Managing Partner
What is user-centered design?
Explaining what user-centered design can at times be defined by explaining what it is not. Imagine a product that is developed without regard to who will use the product or how the product will be used. It would be riddled with problems and bad reviews. This is not user-centered design.
User-centered design (UCD) places users and their needs at the forefront of design. This iterative process allows developers to fully understand who the users are, their needs and requirements and how they may use the product. Applying UCD to each phase of design will ensure the most highly usable product is produced and taken to market.
As designers, we put an intense focus on user-centered design by having an active involvement of our users and clarity of user task requirements — but there is more. We are also trained to appropriately allocate functions between users and technology through design iterations. What does this mean? We know our users, design for them, evaluate our product and redesign — and sometimes do it again.
So why isn’t everyone doing it? User-centered design is complicated in a multifaceted way. It is an interconnection of both science and art. And while science includes high levels of objectivity, art includes high levels of subjectivity. There isn’t always a right answer. But by focusing on four distinct phases, you can begin to create a product that improves the overall User Experience (UX) for your users.
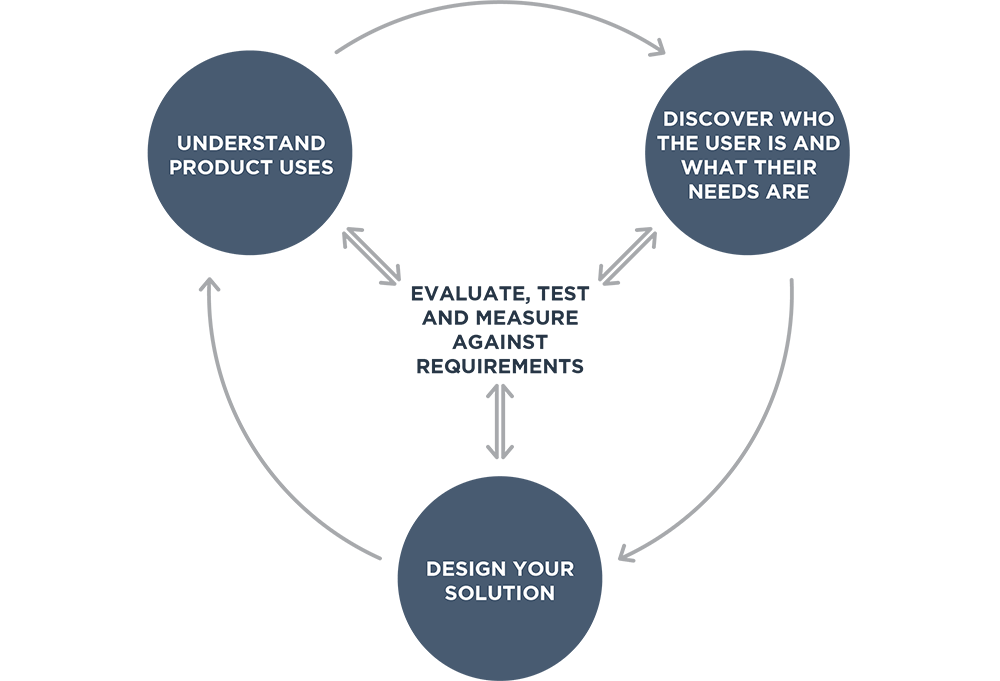
Four phases of user-centered design:

As you design with the users in mind, you begin to design for their whole experience. We, in part, address this by applying scientific thinking to the artist’s creation of a product or interface. This is what Norman Nielson refers to as applying the VIMM system to your UCD.
In short, we focus on the following four principles to make the product more user-friendly:
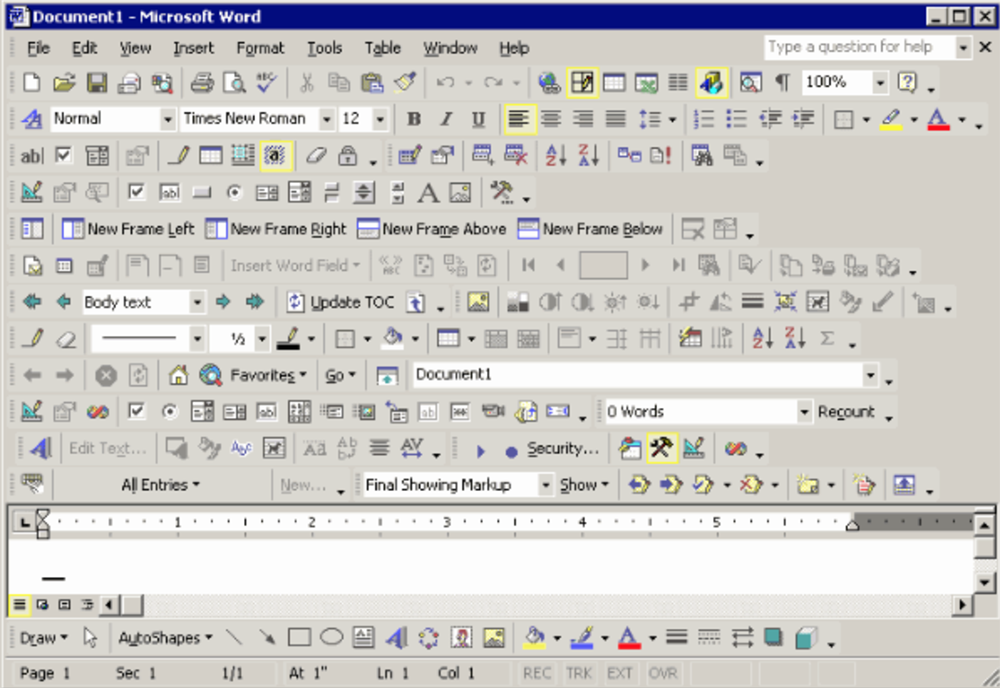
Visual

Microsoft is notorious for bad UX in its toolbars. A user must use trial and error to find the intended icon.
Increase comprehension by reducing visual complexity by careful use of color, good grouping and labeling and matching screen flow to task flow.
Intellect

Why would you need handles if the directions say to ‘push’. Design consultant Don Norman coined the term “Norman door” to refer to a door that doesn’t signal with its design how someone should open it. Bad UX can be any design, not just digital design!
Simplify decision-making by providing consistent controls, previews and natural response mapping. Ask yourself what makes it more natural for your user. If it feels unnatural, don’t do it!
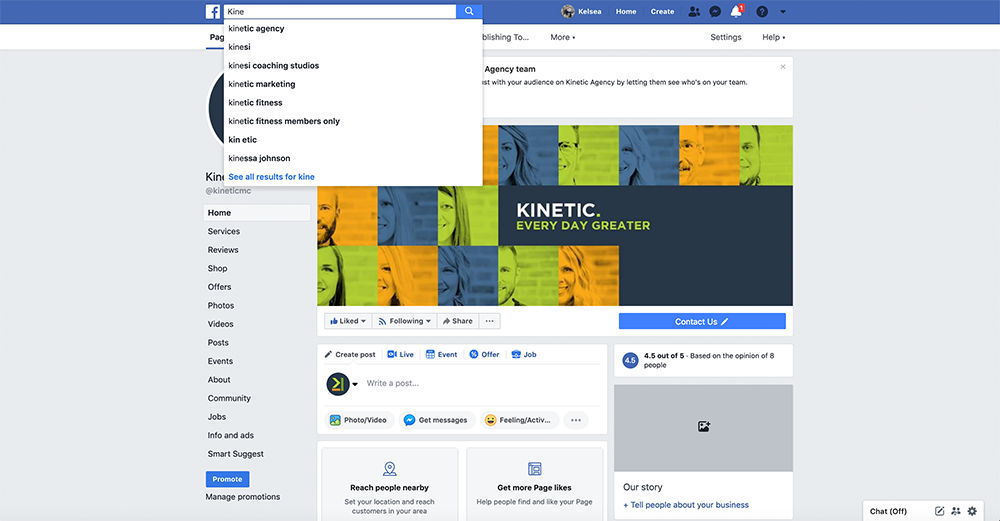
Memory

Provide pre-filled field options that anticipate the user’s need.
Reduce memory load to make options visible, design for recognition, not recall, and provide defaults.
Motor
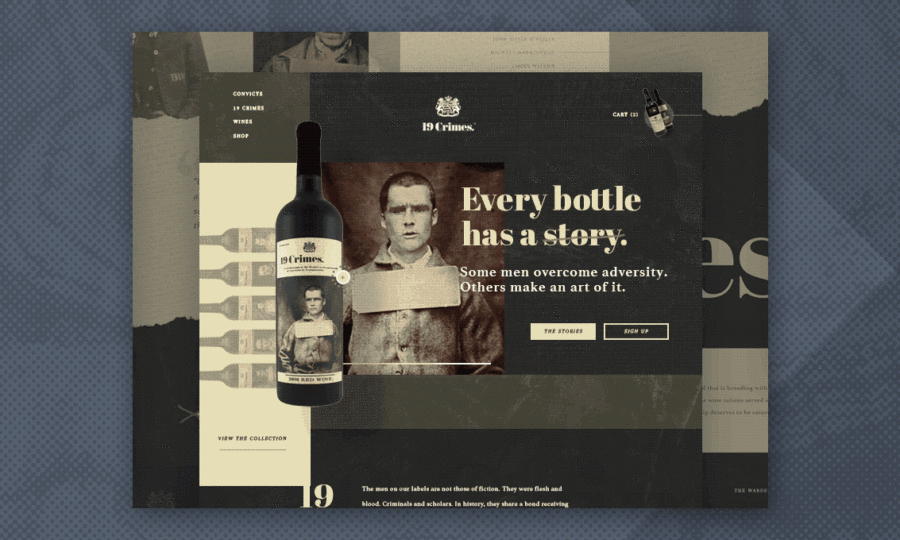
Quick access to social icons in a sticky side navigation makes accessibility high and movement time short for users seeking quick links.
Minimize movement time and interactions by using short distances and large targets. Reduce steps to completion and optimize for input device.
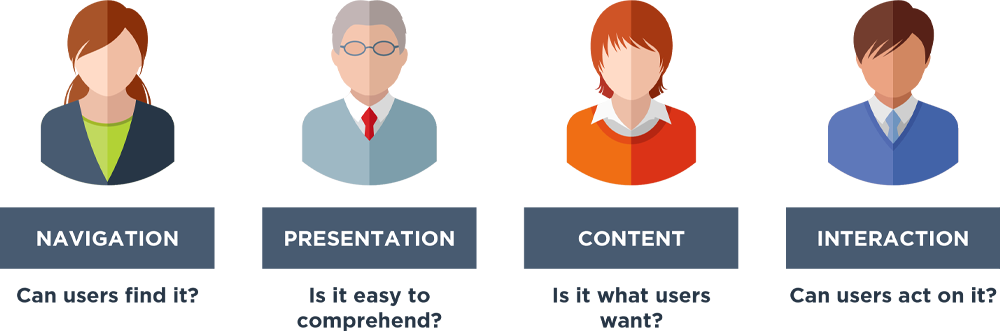
These four principles all lead to the four focal points of design to ensure:

Based on the above four focal points, ask yourself “Is your product full of fluff?”
While this is all just a small glimpse into user-centered design, even dipping a toe in the water to include users during interface and product development ensures good fundamentals to help make the overall user experience easy, efficient and satisfying to use.
Learn More About User-Centered Design
Is your website not performing? Is your app attracting visitors but not converting? Oftentimes when we feel the product offering is good but it isn’t yielding the great results we’d like, it is a usability issue.
Knowing your users, designing for your users and then testing your product is critical to good performance – which means more for your bottom line! If you want to start learning how your site could perform better for you and your company, Kinetic can help. We are a great place to start.
Kelsea Schreiner
Managing Partner
Kelsea Schreiner has helped many companies and organizations identify and embrace marketing strategies to boost their business and lift their sales. As an account director starting in 2007, She worked with a long list of clients – national companies, regional enterprises and local firms and nonprofits. Since 2016, she’s been our strategic director. In 2021, she became a partner.
Kelsea understands market trends, digital analytics, and how to manage team projects. She’s led the development of websites, video productions and photo shoots to help clients connect with customers, employees and prospective employees. She’s a Certified Usability Analyst and received her MBA from the University of Montana in 2018.
Read more about Kelsea